Rajasaurusrex
Project Overview
Rajasaurusrex is a skateboarding and apparel company started by a creative founder who wanted to share her creativity through skateboarding, artwork, and clothing. The founder is a graphic designer that approached makeitMVP with an e-Commerce app design that ties into Rajasaurusrex’s existing website.
The client had plenty of design ideas of what she wanted her app to look like, but was unsure how to help users progress through the entire shopping experience from product discovery to product purchase.
Tasks
The design team along with the client and developer team identified the following steps needed to help users progress through the entire shopping experience:
Conduct a UX audit of the existing app design
Create a user flow to take the user from product discovery to product purchase
Design the missing/incomplete screens to complete the user flow
My Contributions
UX Audit
Competitive & Comparative Analysis
User Flow
Card Sorting
Design System - Components
Mid Fidelity Mockup and High Fidelity Prototype- Checkout Process
My Team
Surbhi Chelawat, UX/UI Design Lead
Priscilla Cao, UX/UI Designer
Susanne Kianicka, UX/UI Designer
Brian Louie, UX/UI Designer
Robert Chacon, UX/UI Designer
Tools
Challenges Faced Throughout the Project
The Creative Client
Our initial scope of design was to create a business dashboard for the client rather than working on the eCommerce application. We had spent the first two weeks of the project doing user research and competitive and comparative analyses for the business dashboard. Upon further discussion with the client, we found out that she had an active account with Square which had a feature for a business dashboard. One member of our design team was able to teach her how to use this feature. The client and makeitMVP then decided that the design team should work on fleshing out the client’s initial app design idea. Because we had to start over with the research phase, the design team didn’t have enough time to do any more than 1 round of usability testing.
Scope Changes
The challenge we faced the most often was to let the client be as creative as she wants to be without sacrificing the functionality and usability of the app. While many of her ideas were beautiful and aesthetically pleasing, they were often not user friendly.
To overcome this challenge, my group and I would advise our client of UX best practices and provide data from usability testing to back up our advice. We would also create mockups of what users wanted vs what the client had designed to show her the difference. However, even with our advice, data, and mockups, the client would often choose her design.
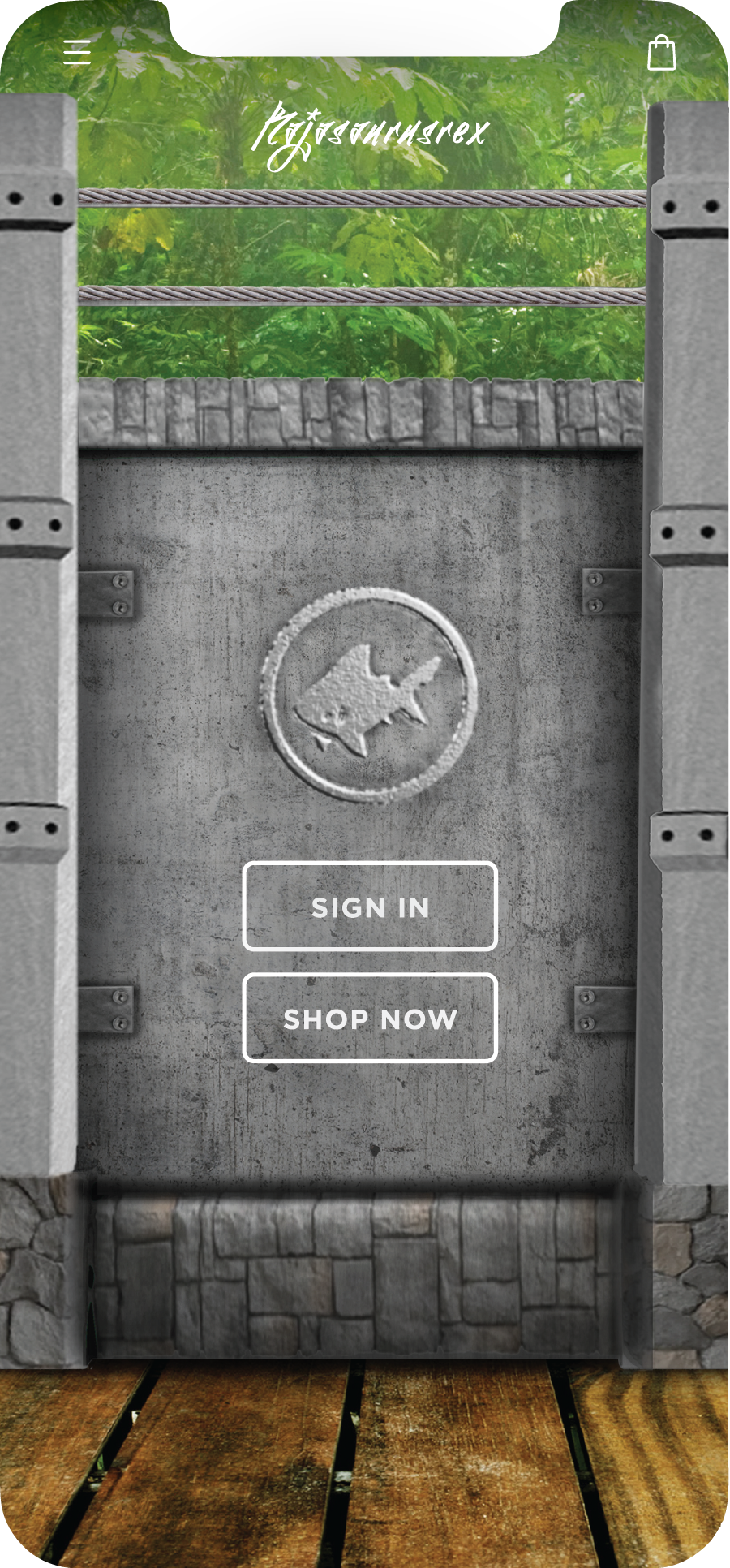
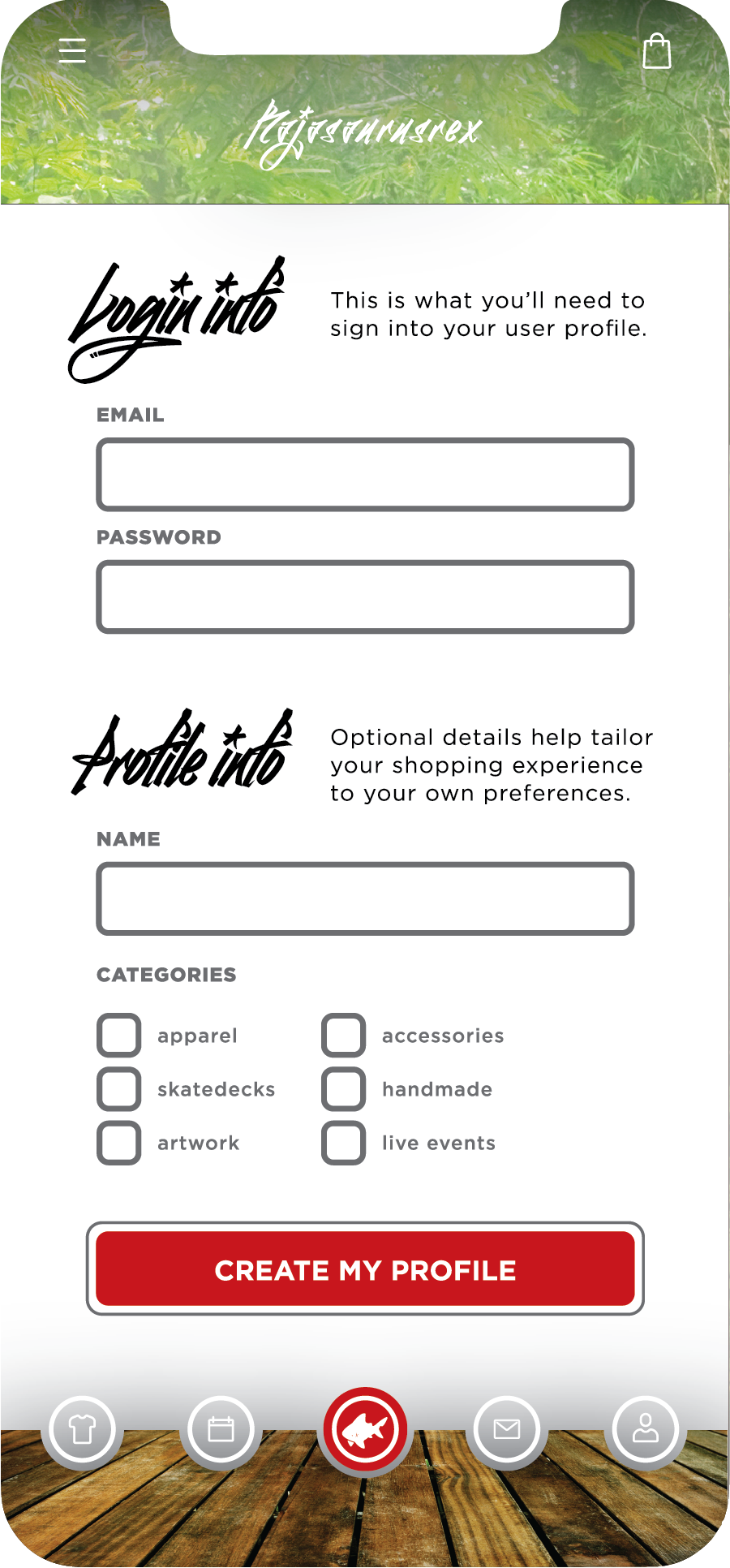
UX Audit






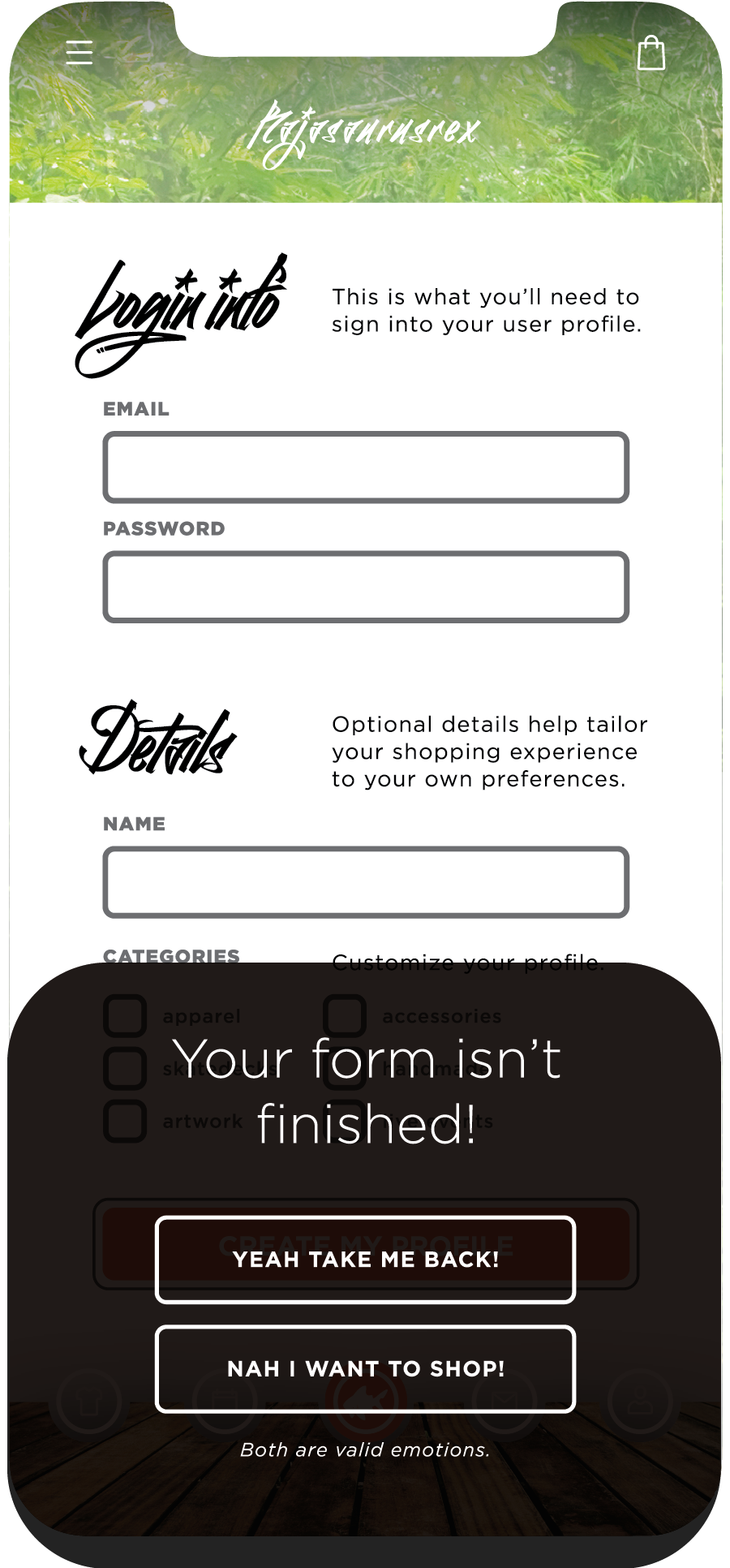
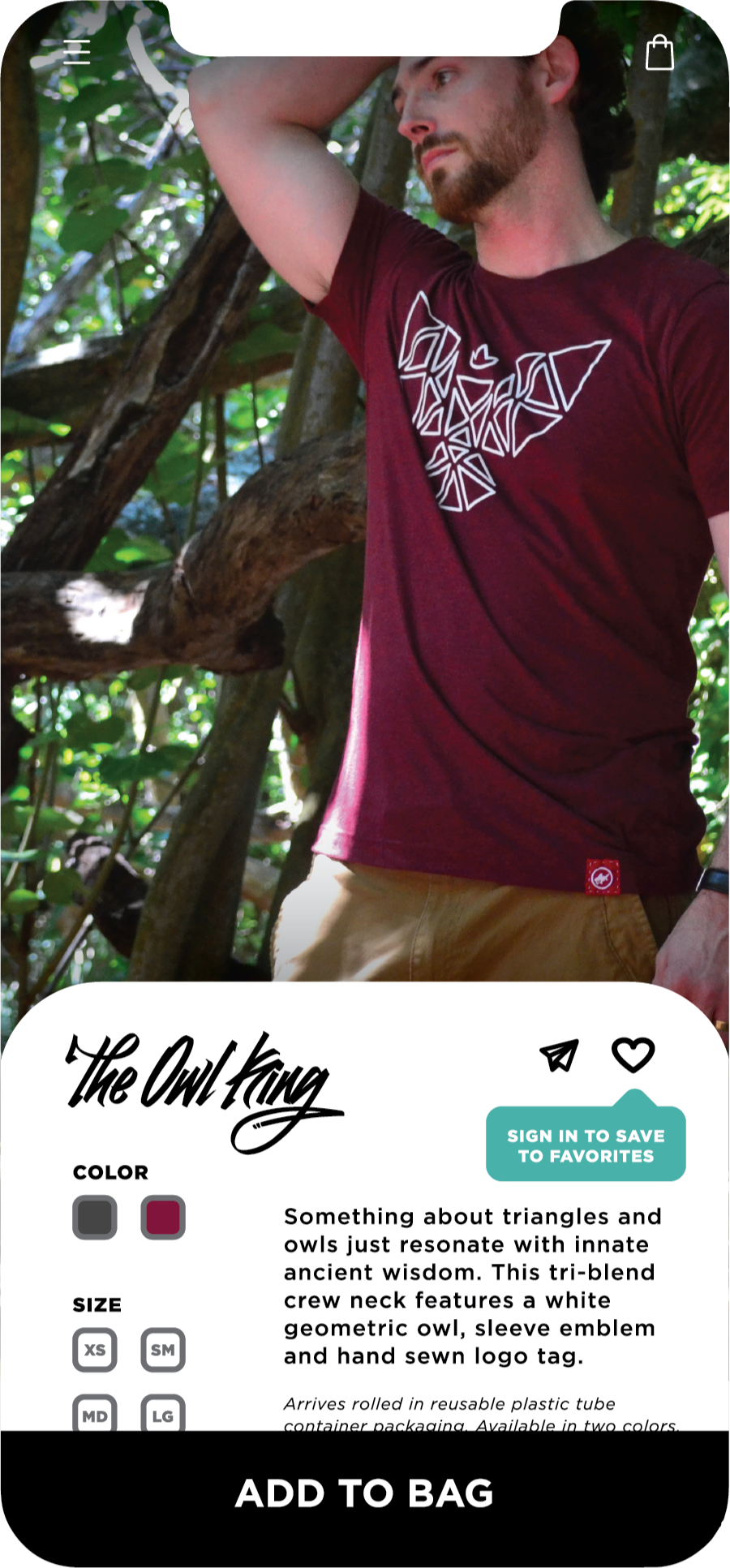
My team and I reviewed the client’s existing designs (see screens above) to conduct an UX audit. We wanted to identify the following:
Areas that may cause user pain points
Accessibility issues
Gaps in design continuity from product discovery to product purchase.
User Pain Points and Accessibility Issues
We identified 5 major pain points:
Menu Icons: Utilize icons that users are familiar with and consider placing the name of the icons below them.
Color Contrast: Rainforest header with white fonts will be difficult for users to see.
Buttons: Sizes and shapes are inconsistent throughout the design.
Fonts: Typography is difficult to read. The sizes and weights are inconsistent.
Section Naming: Advise to use section names familiar to users. Ex: Field Journal vs User Profile.
Gaps In Design Continuity
We identified the following design gaps (missing or incomplete):
Checkout process (View bag, Shipping Info, Payment Info, Order Confirmation, etc.)
“Housing” for payment and shipping information
View All Products screen
Filtering options
Hamburger Menu layout
User Profile screens (My Rewards, My Favorite Items, My orders, etc.)
Events page
Competitive and Comparative Analysis
Our group did a competitor and competitive analyses of Rajasaurusrex ‘s competitors (skateboarding eCommerce apps). I specifically looked at the checkout process of Pacsun, Zumiez, and Tilly’s to gain an understanding of the checkout process.
Site Map
This site map was created with the help of a card sorting activity performed by users. The site map helped our design team gain a better understanding of how users expect products to be organized.
Persona
Through our user research we were able to create a user persona, Sandra Garcia! She was key to leading our decisions for what our main target users would need and want for the Rajasaurusrex App.
User Flow
We created a user flow that would take Sandra through the Rajasaurusrex app from product discovery to product purchase.
Lo-Fi Sketched Wireframes and Mid-Fi Prototype
Our team individually sketched lo-fi wireframes. We were able to do a design studio where each team member pitched design elements that they thought were important for the app. We decided to take design elements from everyone’s sketches and create on Figma our mid fidelity wireframes and prototype it.
Design System
Our team (with the help of our creative client) then developed a design system that established guidelines for colors, assets, images, and components. This design system ensured consistency and coherence across the work of the five designers involved in the project.
Usability Testing
Because we had a change of scope 2 weeks into the project by management and the client, the designers didn’t have enough time to do more than one phase of usability testing. We were able to have 10 users test this app and provide feedback. The tasks and results are as follows:
Tasks
Buy a Ladies Tee Shirt called Triangulation
Find an event happening in March 2022
Results
Success rate of completing task - 100%
Success rate of completing tasks in under 5 minutes - 100%
Iteration
Our team made changes to the app based on user feedback. The following are examples of some of the changes made:
Top Navigation: Users stated that the rainforest with white fonts & icons were difficult to read. The client did not want to change the background nor the font colors (despite user feedback), but at the very least we managed to convince her to add a dark overlay to the rainforest background.
Bottom Navigation: Users stated that the wooden planks were distracting from the buttons. Some even stated that the buttons were too small and looked incomplete. We redesigned the bottom navigation to make it user friendly.
Apparel Background: Users also stated that the grey background for the tees, tanks, and hats made the app look incomplete. We redesigned this screen by removing the grey background and added more items to make it look “fuller”.
Before
After
High Fidelity Prototype
Based on the user feedback we received, we implemented changes approved by the client and created the high fidelity prototype.
Reflections and Next Steps
This was my 2nd real life client work and my first time working with a group of developers. One of the lessons I learned during this design process was that we had to walk a fine line to balance what the client wants, user needs, and the capability of what developers are able to build. I couldn’t be prouder of all the hard work the entire team did!
We recommended to our client the following options for future iterations:
Do another round of usability testing and implement user feedback
Add a feature for customer reviews and star rating of products
Add a feature of push notifications to alert customers of new products and special offers to increase business revenue